しかし、デフォルトの設定でコードを貼ると、思っていたサイズの広告が表示されないことがあります。そんなときの設定方法です。
広告ユニットの追加
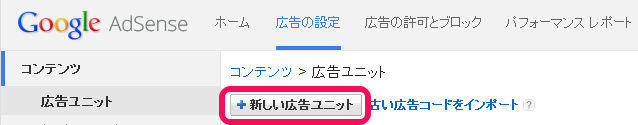
Google AdSenseにログイン後、広告の設定から「新しい広告ユニット」をクリックします。広告サイズから「レスポンシブ広告ユニット(ベータ版)」を選択します。
以下、好みの設定に変更後「保存してコードを取得」をクリックします。
レスポンシブ広告ユニットの設定
参考:レスポンシブ広告ユニットについて参考:レスポンシブ広告ユニットを作成する
コード取得時に「スマートサイズ(推奨)」と「アドバンス(コード変更が必要)」のどちらかが選べます。
スマートサイズ(推奨)
スマートサイズは、デフォルトの状態だとautoになっています。最初はautoのままコードを貼り付けてどのような広告サイズが表示されるのか確認します。data-ad-format="auto"
最大幅580pxの記事下にスマートサイズのrectangleを貼ったところ、PCではレクタングル大とテキスト広告が重なるやつの表示が確認できました。
スマホではレクタングル中のみ確認できました。
最大幅960px(広告スペース幅は730px)のサイトのタイトル横に、728×90の広告を表示させようとして、スマートサイズのhorizontalを貼ったところ、広告の表示は確認できなかった。これをアドバンスのコードに変更すると、PCではビッグバナーの表示が確認できました。原因は不明。
スマホではモバイルバナーが確認できました。
アドバンス(コード変更が必要)
アドバンスは、画面の大きさに合わせて、自分で広告のサイズを指定することができます。デフォルトではこのようになっています。
.***** { width: 320px; height: 50px; }
@media(min-width: 500px) { .***** { width: 468px; height: 60px; } }
@media(min-width: 800px) { .***** { width: 728px; height: 90px; } }
カスタム広告ユニットには、サイズ制限があります。
参考:Google AdSenseのサイズを変更できる「カスタム広告ユニット」を設置
- 300pxを超過できるのは高さか幅の一方のみ
- 最小幅は120px
- 最小高さは50px
- 高さと幅のどちらも1200pxまで
スポンサーリンク